こんにちは、ゆらなべです。
「ブログ初心者が収益を上げるまで」というテーマでブログを開設しました。
開設1日目ということでいきなりすべては行えないので、「開設後最低限必要な設定」ということで活動した内容を報告します。
本投稿ではこんな方にお勧めです。
・ これからWordPressでブログを開設しようと考えている方(活動の目安として)
・ WordPressでブログを開設して間もない方(設定漏れがないかのチェックとして)
最初にちょっとだけ自己紹介
私は以下のサイトで「ゆらなべ」という名前でブログをやっています。
カレンダーを見てみると、レンタルサーバーを借りてから今日でちょうど3ヶ月が経ちます。
現在私はヘーベルハウスで注文住宅を建てており「注文住宅」や「住宅ローン」などの話を中心に投稿を書いています。
アフィリエイトの広告についても適当にぺたぺた貼ってはいますが、いまだ収益は上がっていません。
私は仕事でシステムエンジニアをやっているためインターネット関連には馴染みがあるものの「情報発信」というところではずぶの素人です。
そんな素人がブログの収益化の話をして何の役に立つのか、という考えもありますが、これから始めようとしている方、始めたばかりの方に「こんな風に活動している人もいる」という風に何かの参考になればと思います。
ブログ開設後に最低限必要な設定
それでは早速活動の内容について触れていきます。
本投稿ではWordPressでブログの開設が終わっている状態を想定してお話します。
その前段階についてはこれからしばらくかけてサイトを整えていく活動と合わせて「準備編」としてまとめたいと思いますのでそちらを参考にしてください。
プログラムの最新化
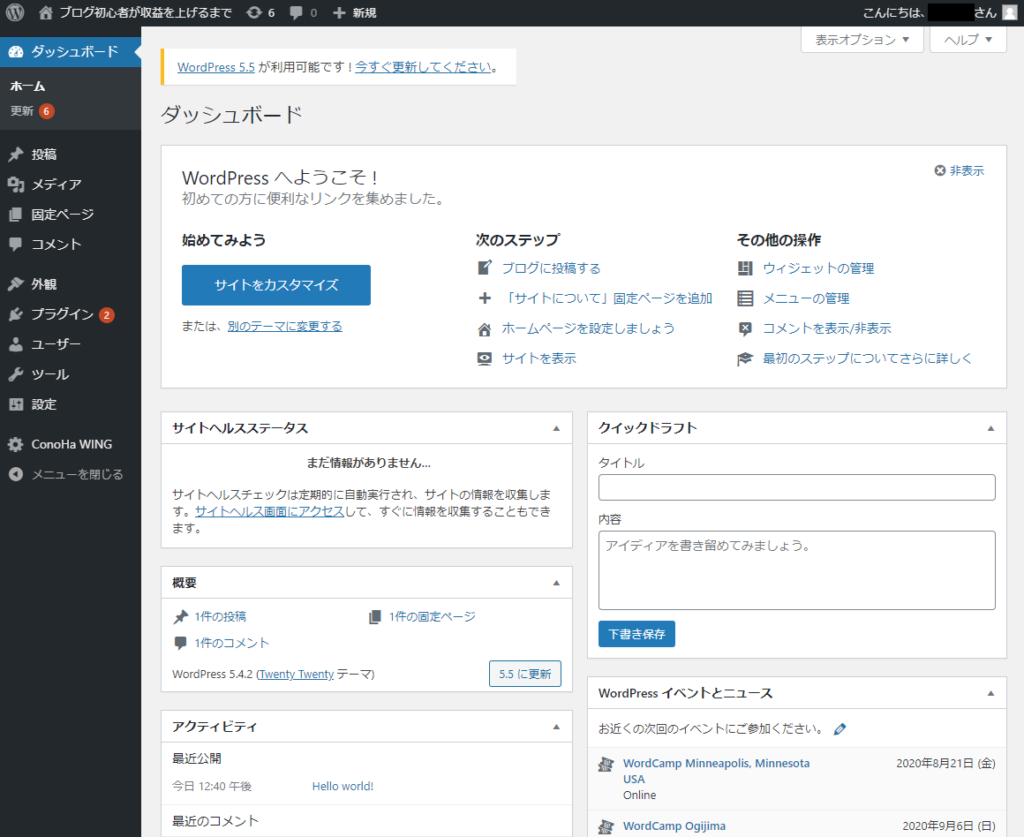
こちらは初めて管理サイトにログインした際の画像です。

上のほうに「今すぐ更新してください。」というメッセージやサイドメニューの「更新」や「プラグイン」のところに赤丸の数字がついていますね。
大体のレンタルサーバー会社は、契約後すぐにWordPressでサイト構築できるようになっています。
しかしプログラムが頻繁に更新されることもあってか、構築に使われるプログラムが最新ではない場合もあります。
リンクをポチポチ押していくだけで簡単作業ではありますが、すべて最新化していきます。
SiteGuard WP Pluginの有効化
こちらについても画像を見ていただきたいと思います。
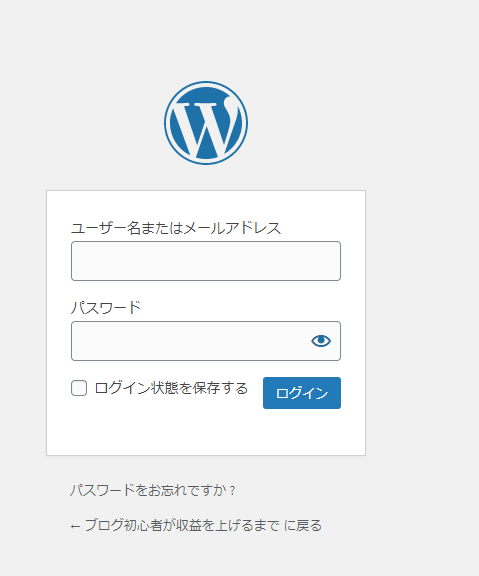
まずはサイト開設直後の管理サイトログイン画面です。

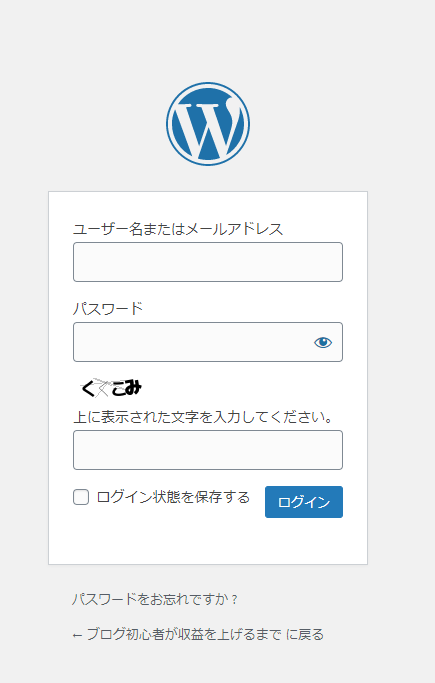
そしてプラグインを有効化した後の同じ画面です。

表示されたひらがなを入力する欄が増えています。
いわゆる画像認証というやつで悪意を持った人が機械的にログインしようとするのを防ぎます。
また画像ではわかりませんが、ログインページのURLが変わっていたり、ログインするとメール通知されるなど、不正ログインを防ぐためのいろいろな機能があります。
セキュリティについてはおいおい考えていくとして、まず第1弾としてはとりあえずプラグインの有効化(私の場合は最初からインストールされていましたが、なければインストールから)を行ってみるとよいと思います。
サイトの初期設定
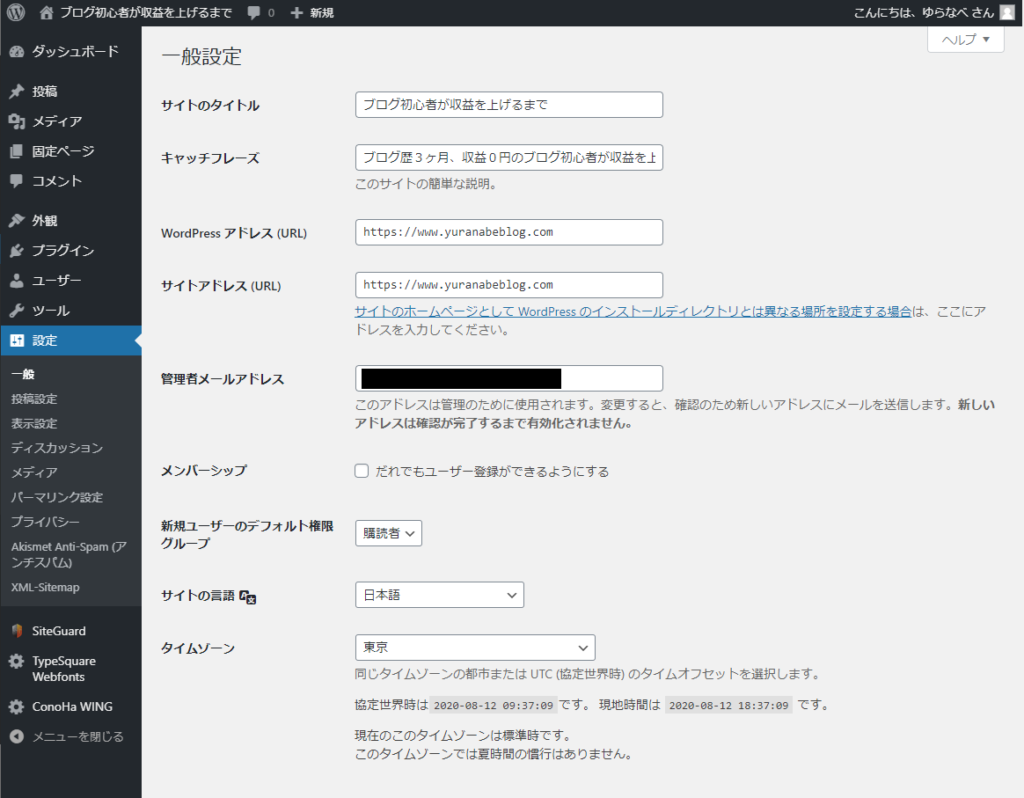
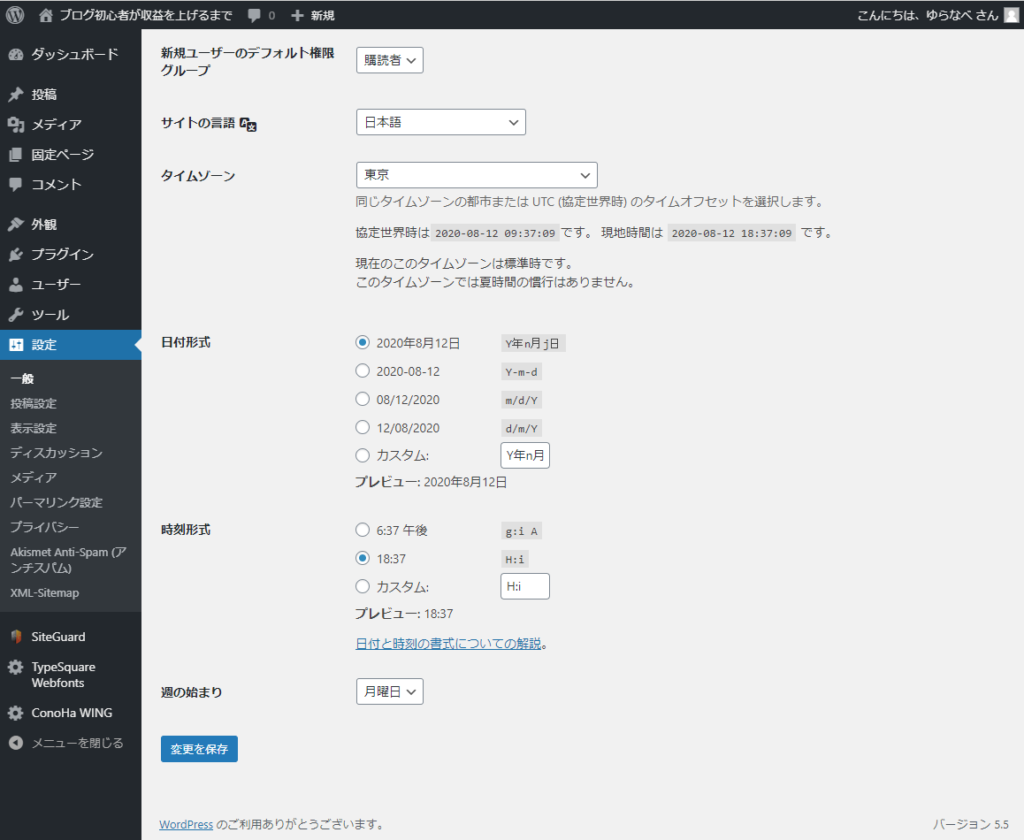
サイト構築の際にある程度の情報は初めに入力して設定されていると思いますが、確認もかねて設定を見ていきます。

私の場合はある程度は設定されていたのですが、「キャッチフレーズ」が空だったので設定したのと「WordPressアドレス(URL)」と「サイトアドレス(URL)」の”https://”が”http://”だったので変更しました。

あとは細かいところですが時刻形式を24時間表記に変えました。

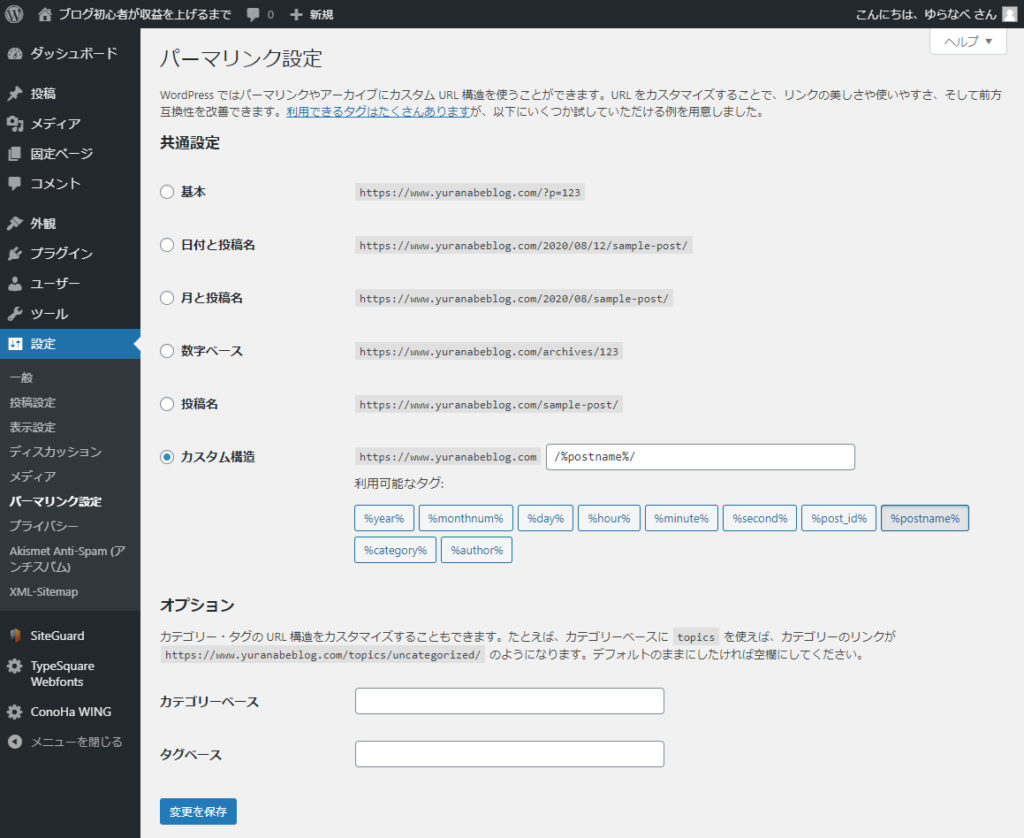
あとはこの後の作業にも関わってくるのですが、「パーマリンク設定」を”カスタム構造”で画像のように設定しました。
Akismet Anti-Spam (アンチスパム)プラグインの有効化
英語のサイトに行ってアカウント登録など行う必要がありますが、サイトをスパムから守ってくれるプラグインです。
開設直後のサイトがターゲットになるほどみられることはないよ、という気がするので1日目にやるほど最優先かと言われればそうでもない気がしますが、簡単に設定は終わりますし、攻撃からの防御という目的の設定はどうせやるなら最初にやっておくべきかなと思います。
Google XML Sitemapsプラグインのインストール・有効化
Googleで検索されるようにするためにはサイトの構成をGoogleに伝える必要があります。
サイト構成のことをサイトマップと言いますが、読みこませるファイルを自動作成してくれます。
詳しい話は別途投稿でまとめますが、1点だけ重要な話をお伝えします。
「HTML形式でのサイトマップを含める」のチェックは外しておく。
Googleに読み込ませるためのファイルは「sitemap.xml」というXML形式のファイルとなります。
(前述のパーマリンク設定で画像のような設定をした場合)
これに対して「sitemap.html」というHTML形式のファイルを作るかどうかの設定です。
「sitemap.html」は人が見る用のファイルと思ってもらえればよいかと思いますが、Googleに読み込ませた際にエラーとなってしまう場合があります。
テーマの設定
おそらく初期状態だと「Twenty Twenty」などの標準テーマが選択されていると思います。
私の場合もレンタルサーバーの簡単構築サービスを使った際に「Cocoon」という無料テーマを選択したのですが、インストールのみで設定は標準のままでした。
有料テーマを購入された場合は有料テーマを、そうでなければ「Cocoon」が有料版級のおすすめらしいので「Cocoon」を設定されてはいかがでしょうか。
また、テーマを設定する上で重要な点が1点あります。
テーマを設定する場合は対象テーマの子テーマを導入すること。
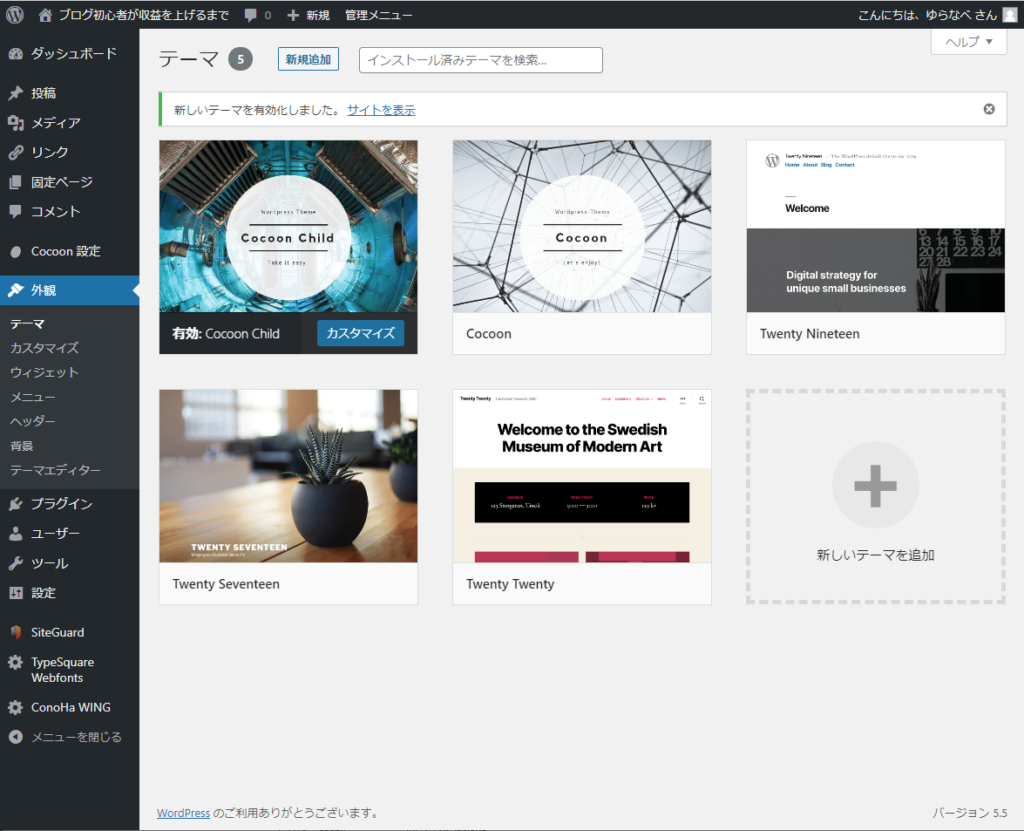
以下の画像を見てもらうと「Cocoon」と「Cocoon Child」というテーマがあり、「Cocoon Child」が有効になっています。
名前の通り「Cocoon Child」が「Cocoon」の子テーマです。
テーマというものは定期的に改善されていくためにファイルが書き換わってしまいます。
このため、標準設定を親テーマ、サイト個別の設定を子テーマに設定することでファイルが書き換わっても設定を維持するのです。

サイト運営に必要なGoogleサービスの設定
サイト運営していくためにはいろいろなサービスを利用していく必要があります。
その中でもGoogleが提供してくれている2つのサービスについてお話します。
※必ずしも初日に設定する必要はありませんが、どうせなら初日の状態から管理をしたいので私は初日にやりました。
Google Analytics(アナリティクス)
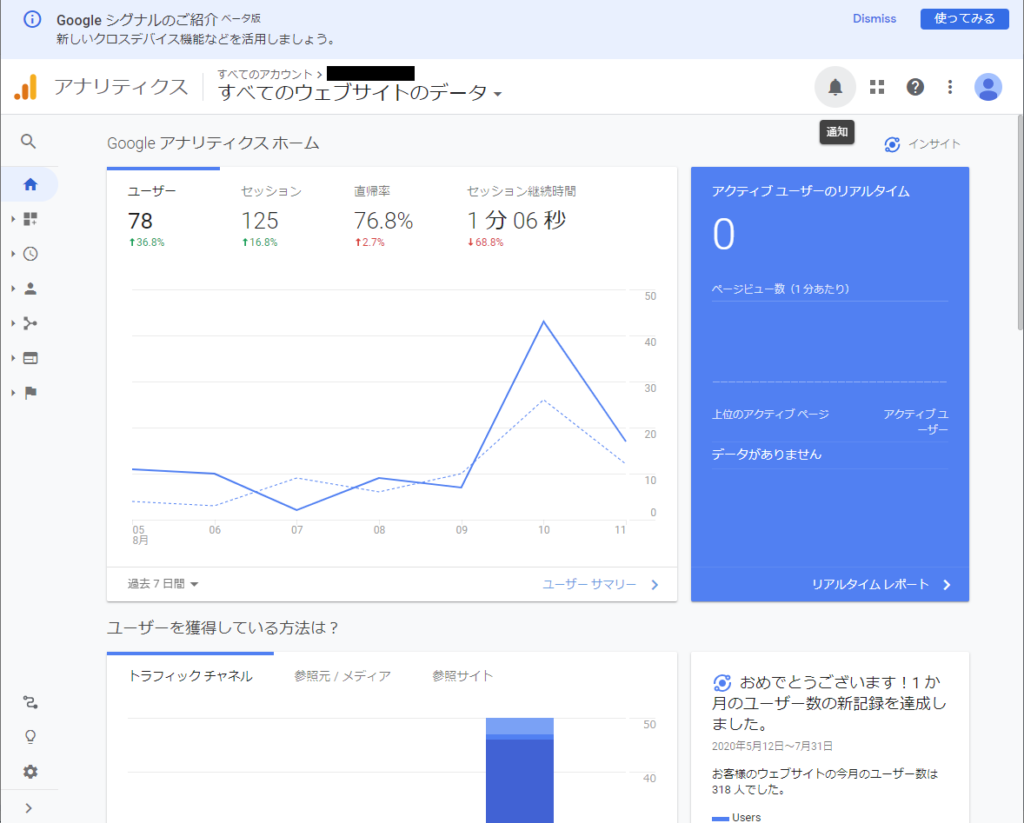
登録したサイトのアクセス解析をしてくれるサービスです。

画像は3ヶ月前に始めた別サイトのもので、今回追加登録しようとログインしたときの状態です。
設定方法や使い方はまた別の投稿でまとめようと思います。
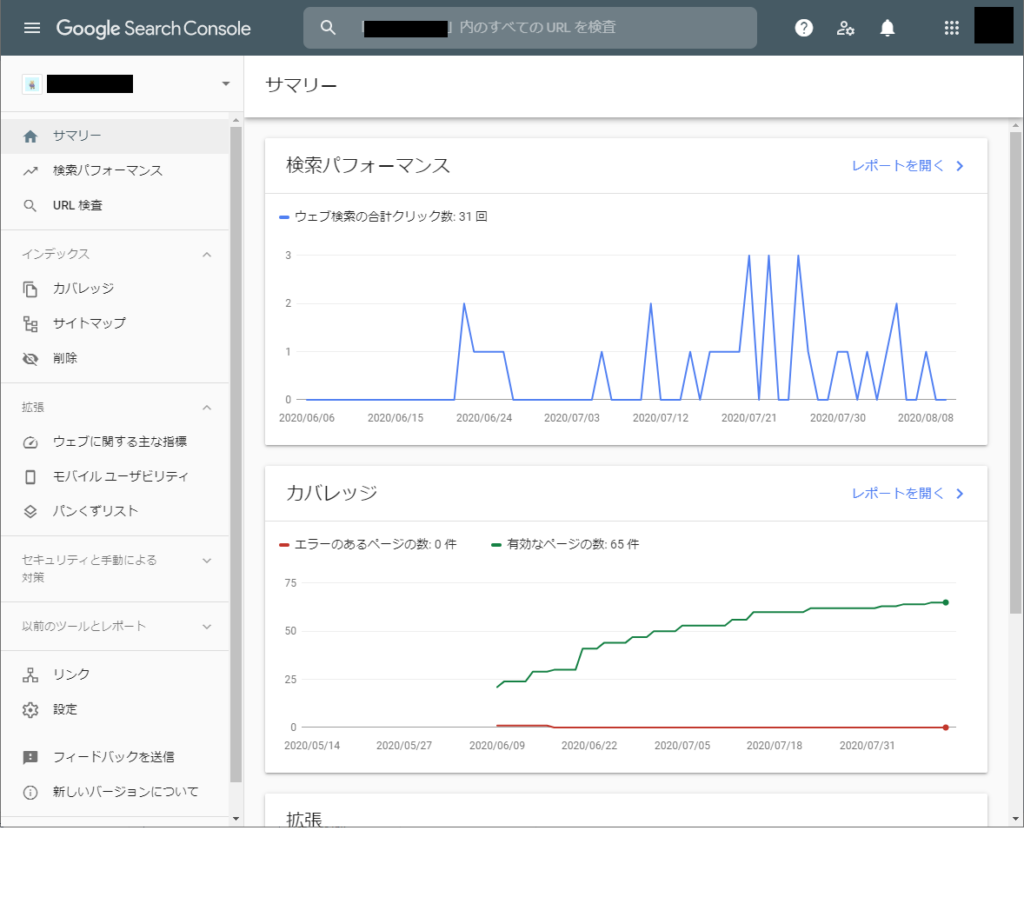
Google Search Console(サーチコンソール)
Googleで検索されるように検索エンジンへの働きかけやGoogleでどのように検索されたかを分析するためのサービスです。

アナリティクス同様に、画像は3ヶ月前に始めた別サイトのものです。
クリック数が最大3回なのでまだまだ全然の状態ですね・・・。
「カバレッジ」のグラフの赤い線の部分が最初微妙に0より上になっているのがわかりますか?
これが上のほうで書いた「Sitemap.html」がエラーを起こしている状態です。
エラーが起きている状態だとGoogleでの検索に影響を与えるらしいです。
このグラフの状況だと影響も何もないですが・・・。
こちらも設定の仕方や使い方は別の投稿でまとめたいと思います。
まとめ
WordPressでのサイト構築2回目の私でも設定にはかなり時間がかかります。
実際のところ、この投稿をした時点では大半がサンプルの状態のままです。
本当は休みの日を丸一日使ってがっつりやったほうがいいのかもしれません。
しかし最初から根を詰めすぎてもできなくて挫折してしまうだけです。
私のように徐々に一歩ずつ設定していく形でいいのではないでしょうか。
設定に飽きたらとりあえず投稿を書いてみるのもありかもしれません。
とりあえず最低限は下記の2つとしてあとはできる範囲、という感じで行きましょう。
・ SiteGuard WP Pluginの有効化
・ サイトの初期設定(特にパーマリンク設定)



コメント