よくWordPressを使ったサイト構築を解説しているサイトで「このサイトは〇〇というテーマを使っています」といった情報がかかれていることがあります。
私がよく見かけるのは「JIN」というテーマですが、有料・無料問わず色々なテーマが世の中には存在しています。
今回は、無料の中では評判が良いと感じていて当サイトでも利用している「Cocoon」を用いたテーマの設定を解説します。
※「Cocoon」をお勧めする、というよりはテーマの設定の仕方や、「Cocoon」を使用する方向けの設定例といった内容となります。
こんな方にお勧め
・ これからWordPressを使ってブログを始めようと思っている人
・ すでに始めているけどテーマの設定を変更したことがない人
・ 「Cocoon」をすでに使っていて他の人がどんな設定をしているか興味がある人
そもそもテーマって何?

最初から設定されているままで運用しても十分素晴らしいサイトができるため、もしかしたらあまり意識したことがない方もいるかもしれません。
ですのでまずは少しだけテーマとは何かというところから解説したいと思います。
テーマ
サイトや各ページのデザインや挙動を定義したファイルの集まりのことをテーマと呼びます。
Windowsなどにもテーマの設定があり、切り替えると配色とかが変わりますが、それと同じようなものです。
またデザインのほか、パソコンで表示したらどうなるかとかモバイルで表示したらどうなるかといった内容や、Googleの検索エンジン向けの処理などが定義されていたりもします。
テーマのカスタマイズと注意点
テーマとはあくまでも設定や処理が描かれたファイル群であるので、そこからさらに自分で修正することもできます。
ファイルの直接編集のほか、設定画面が用意されていてそこで設定を切り替えたりもします。
また、テーマの作者によってファイルが更新され展開される場合もあります。
そこで注意点があります。
テーマの更新を行うと設定が元に戻ってしまう場合がある。
例えば「style.css」という主にサイト全体の見た目の設定がかかれているファイルがあります。
そこに何か追記したとしても、作者がテーマの「style.css」を新しくしたとすると更新の時にファイルが上書きされてしまい、個別に追記した内容がなくなってしまいます。
そのために以下を行います。
子テーマを導入する。
子テーマ
以下の画像のように親テーマとペアで使用するテーマです。

親テーマの設定を引き継ぐように設定されており、基本的には個別設定するための追記スペースだけが用意されているようなテーマです。
テーマとして用意すべき記載はすべて親テーマのファイルに記載されているため、子テーマの更新は行われず設定が消えることがありません。
その上で、読み込んでいる親テーマはどんどん更新されていきますが、別テーマなので子テーマのファイルに影響を与えず、それでいて更新されたテーマのファイルを読み込むため最新化されます。
テーマの設定手順
それでは実際に「Cocoon」テーマを設定していく手順を解説します。
手順1.テーマのダウンロード
Cocoonのホームページからダウンロードページに移り、ファイルをダウンロードします。
以下の画像は子テーマのダウンロードですが、同じページの上に親テーマもあるので、順番にダウンロードしてください。

以下の記事で解説したようなレンタルサーバーの機能で予め「Cocoon」を選択している場合は子テーマのみで問題ありません。
手順2.WordPressの管理画面でファイルをアップロード
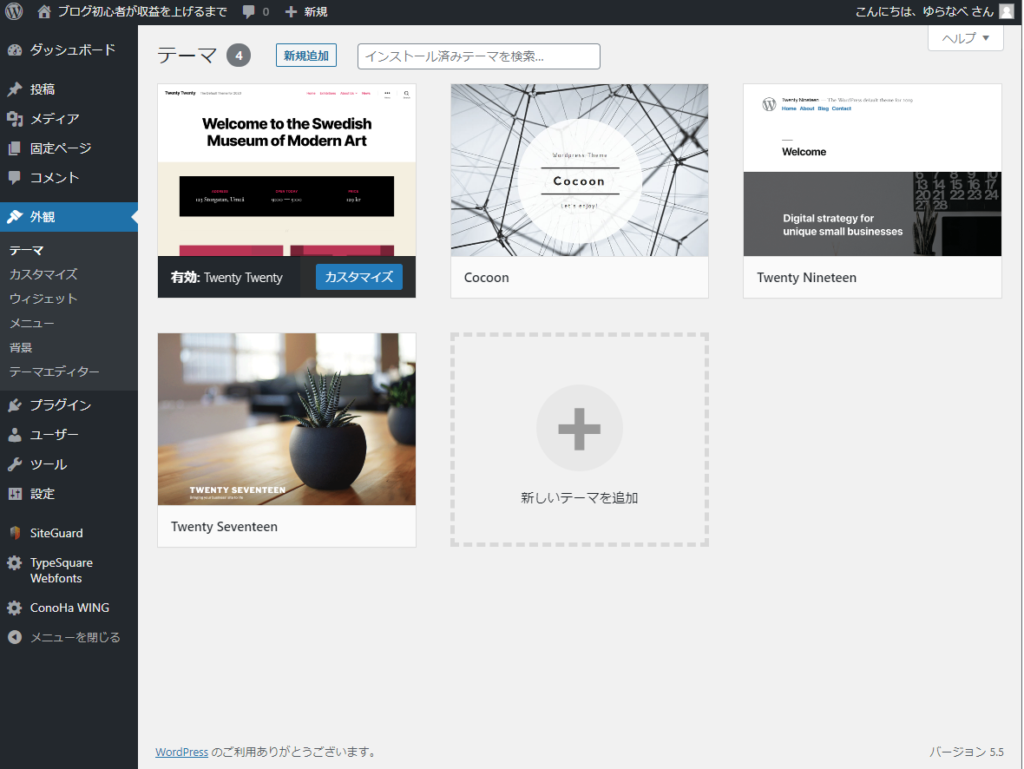
WordPressの管理画面で「外観」の「テーマ」を選択します。

※画像では「Cocoon」が最初からインストールされる状態で構築したためすでに「Cocoon」が存在しております。
上の「新規追加」をクリックしてテーマの追加画面を表示します。

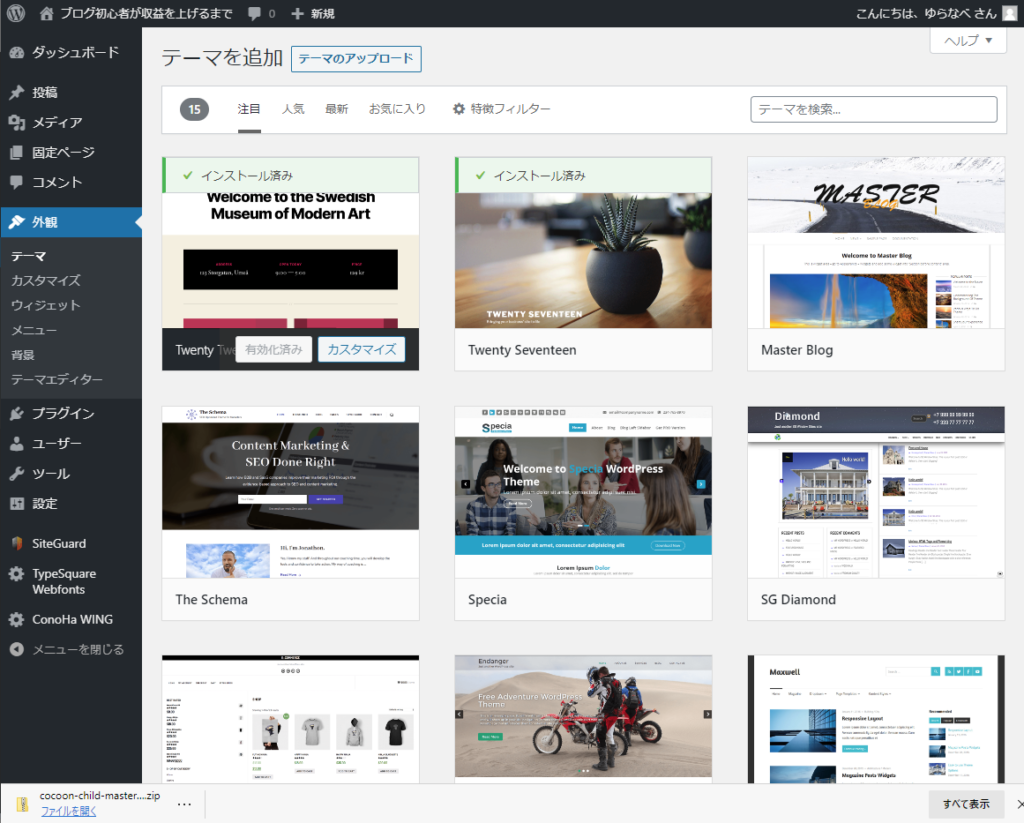
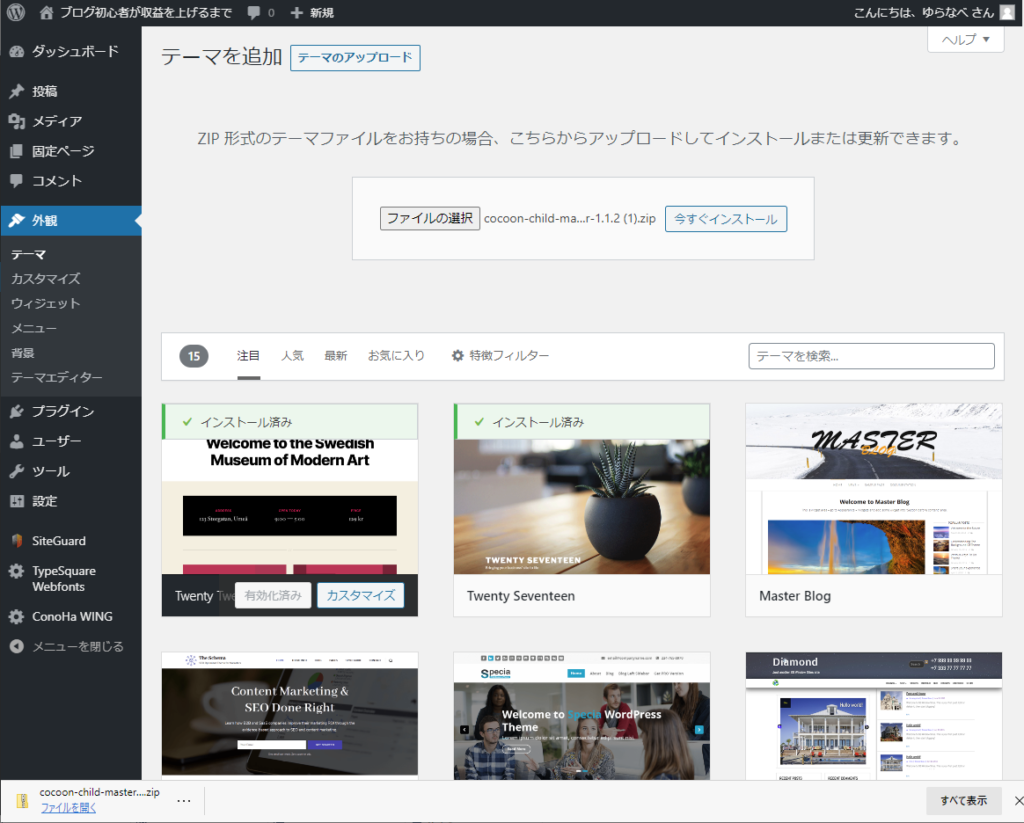
上の「テーマのアップロード」をクリックします。

表示される「ファイルの選択」をクリックしてファイルを選択し、「今すぐインストール」をクリックしてインストールを行ってください。
先ほどの「外観」の「テーマ」を選択した画面で「Cocoon Child」と「Cocoon」が表示されるようになるはずです。
子テーマインストールで「壊れているテーマ」と表示された場合の対処
私もなったのですが、最初から「Cocoon」がインストールされている状態で始めた際に出ました。
その解決手順を解説します。
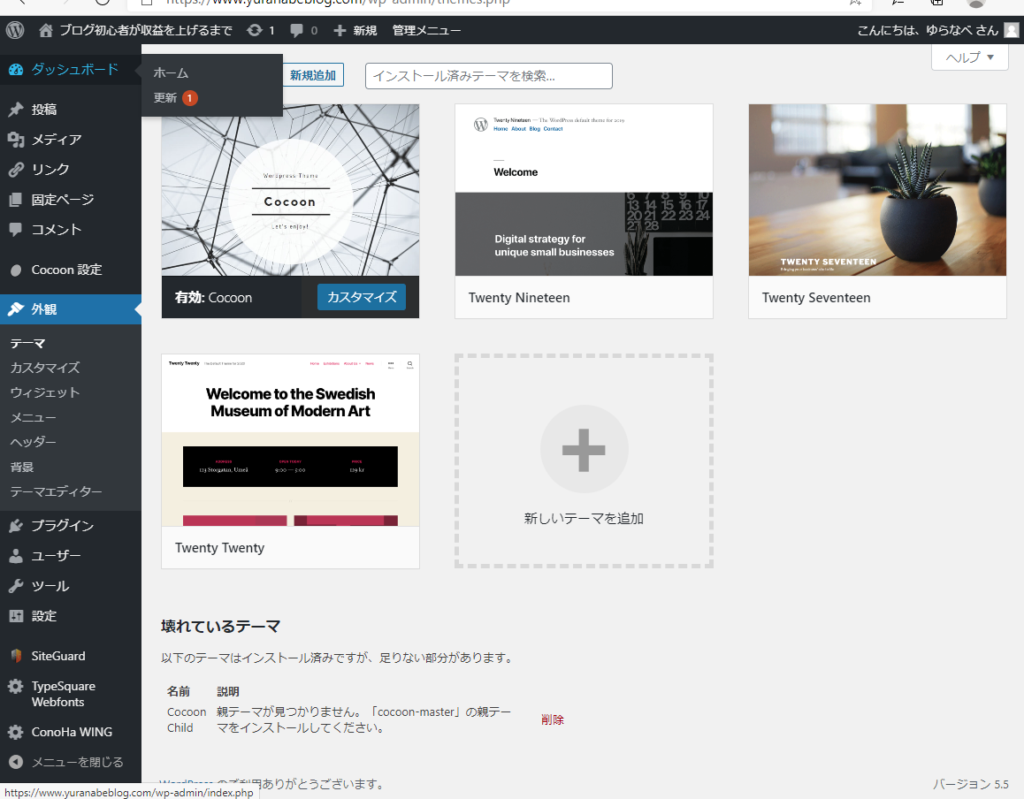
まず、親テーマである「Cocoon」を有効化してください。
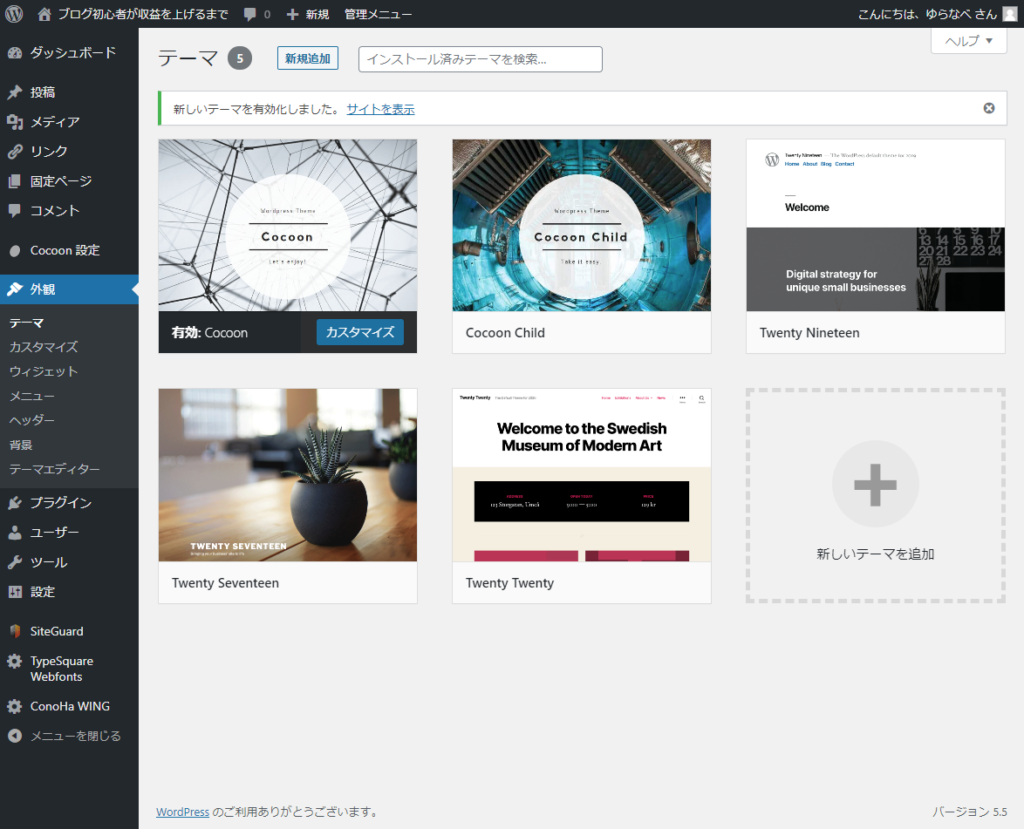
すると以下のような状態になります。

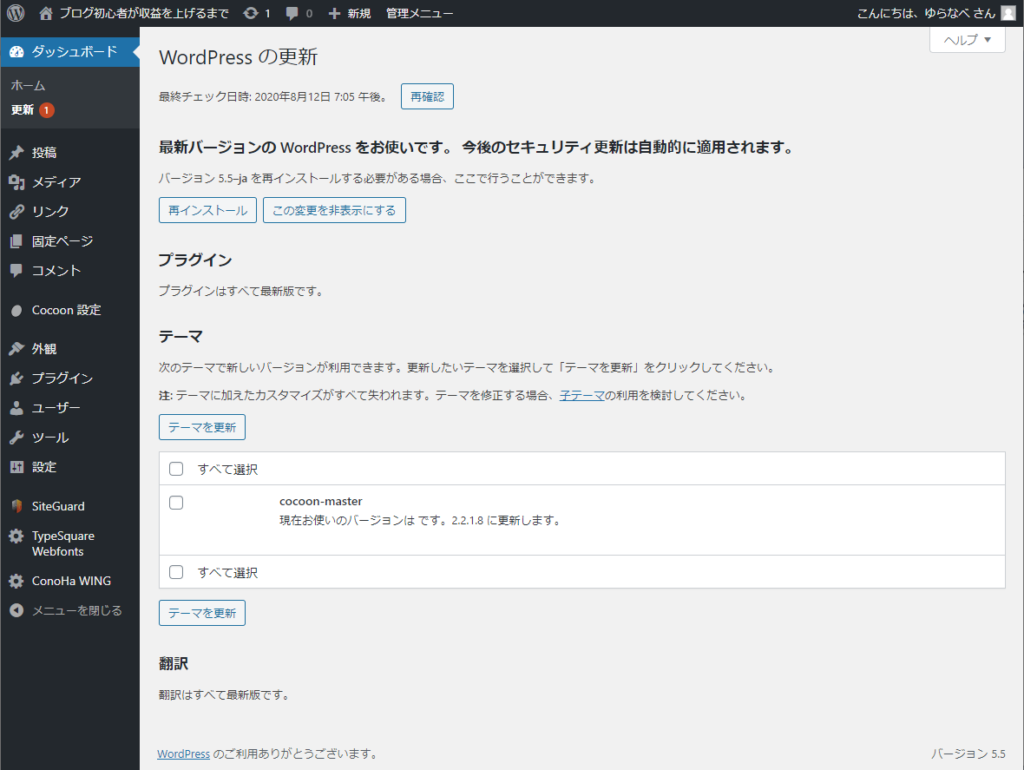
上の画像のように更新が1件ある表示になったので更新画面を開きます。

「cocoon-master」の更新が表示されているので更新しテーマ画面にもどると、なぜか「Cocoon」がもう一つ増えており、エラーが出た「Cocoon」の子テーマも表示されています。

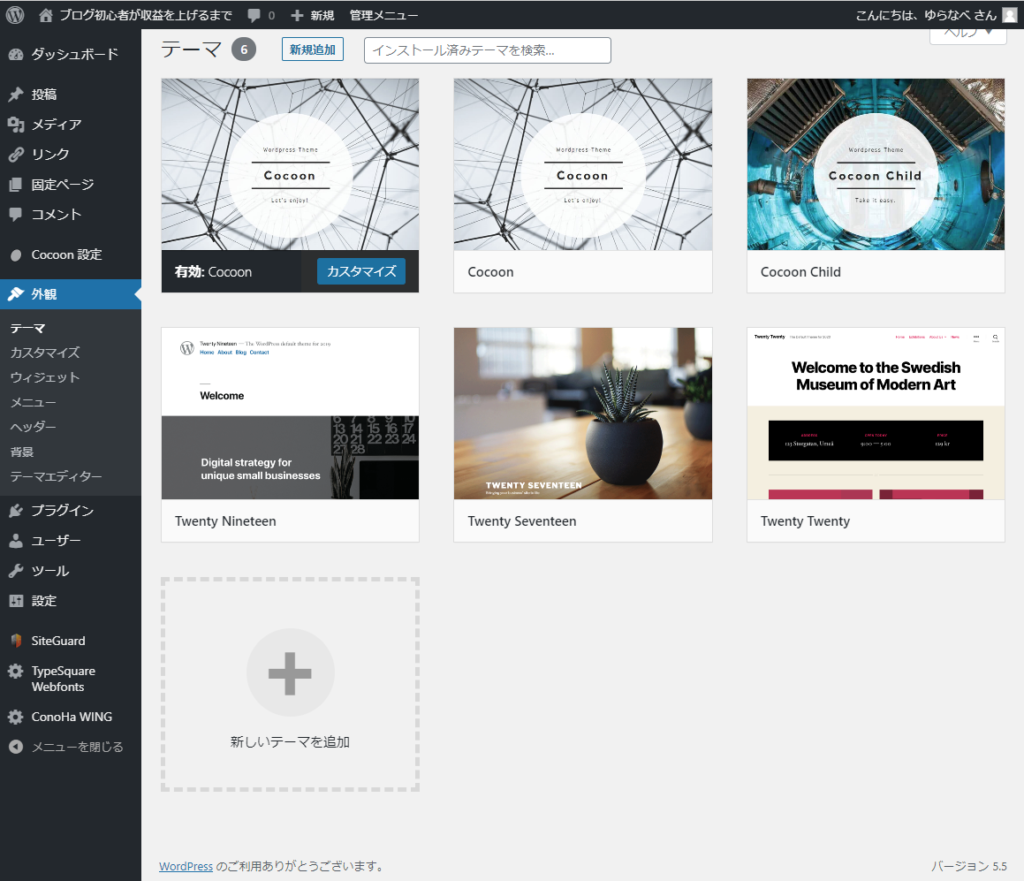
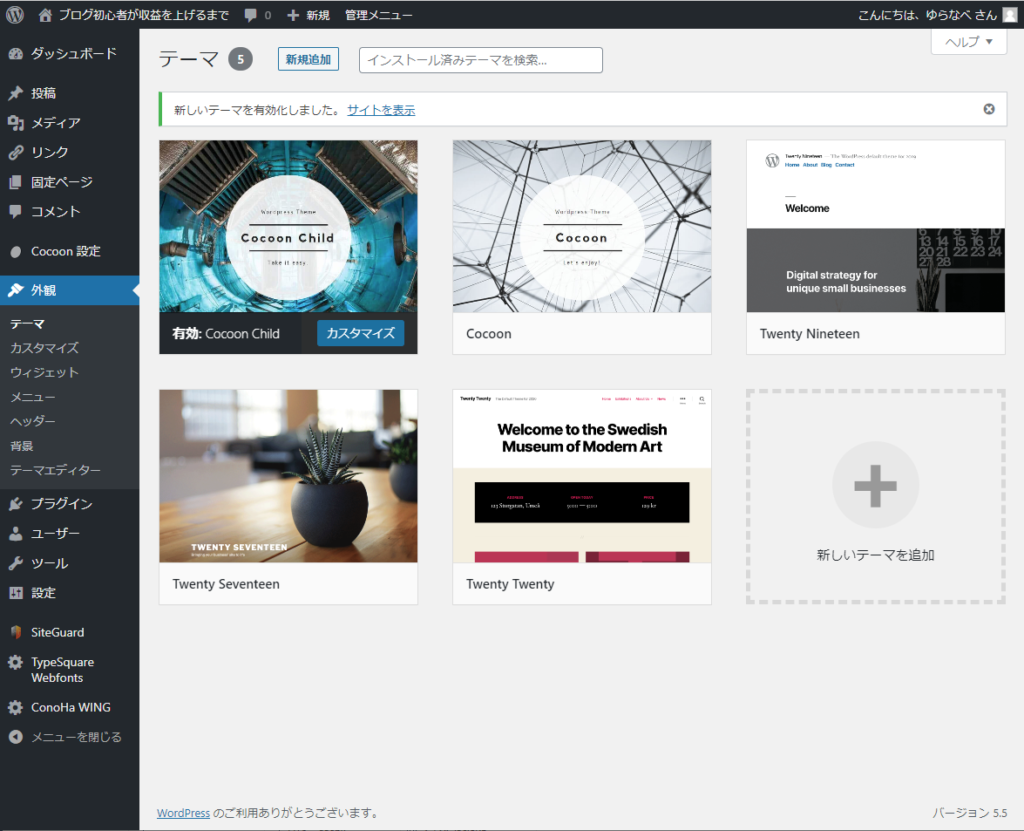
追加された方の「Cocoon」を有効化し、元々あったほうを削除します。

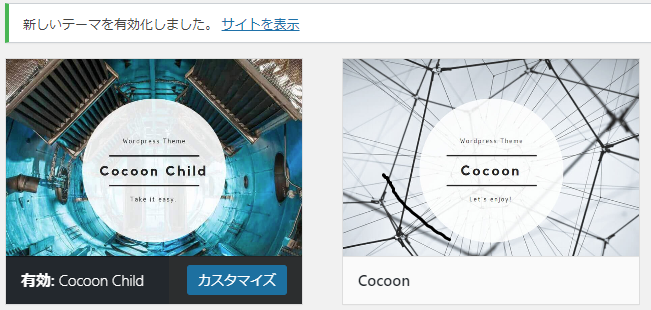
削除が終わると以下のような状態になります。
※間違って追加された方を削除すると元の「壊れたテーマ」が表示される状態に戻ります。

手順3.子テーマを有効化
「Cocoon Child」を選択し、表示される「有効化」をクリックします。

無事、子テーマが選択された状態になりました。

「Cocoon」テーマ設定のビフォーアフター
いかがでしょうか。
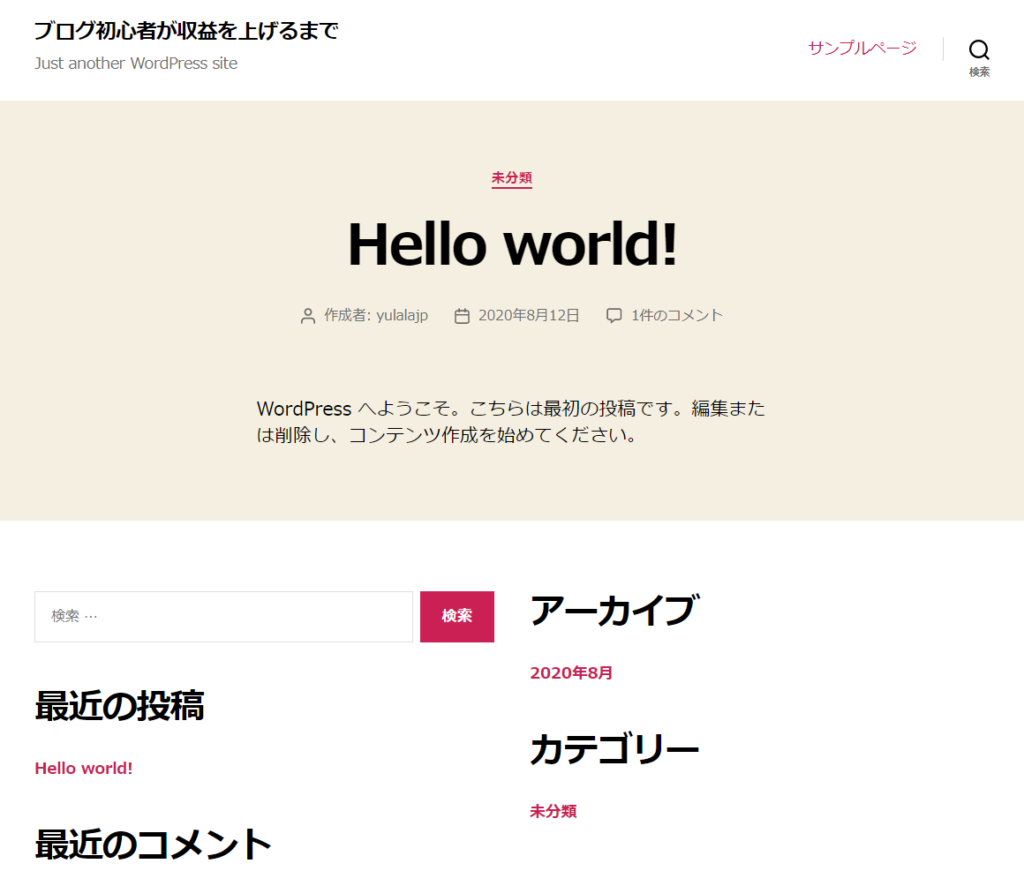
ビフォー

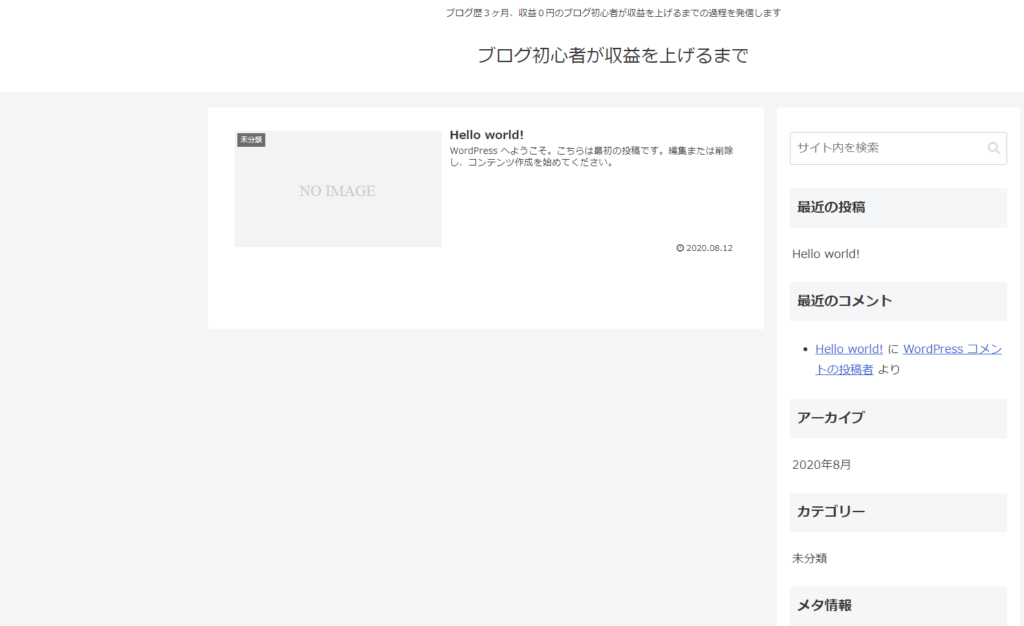
アフター

「Cocoon」テーマ選択後に設定した内容(参考)
「Cocoon」テーマを設定すると管理メニューに「Cocoon設定」というメニューが増えていると思いますが、私がした設定例を紹介します。
以下の記事でも触れている3つと「投稿」です。
他にも「アクセス解析・認証」も設定していますが、そちらは別の記事で触れます。
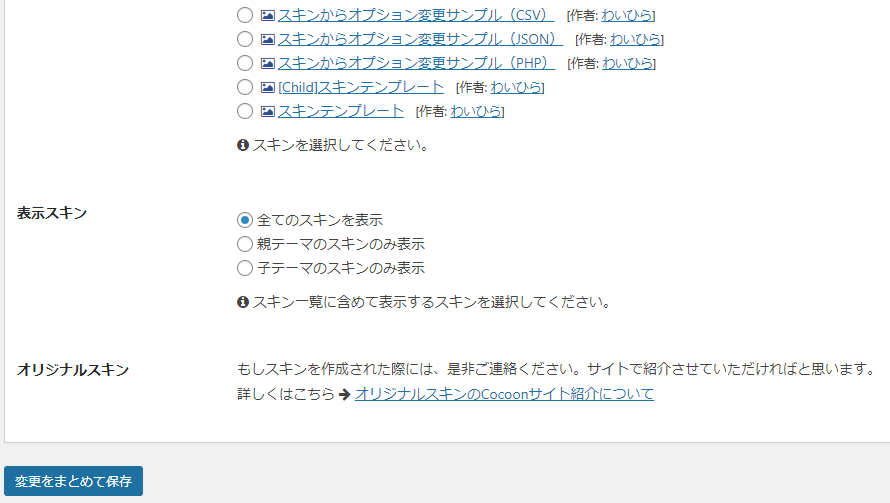
スキン
「Cocoon」テーマの中でもデザインに特化した設定集といった感じでしょうか。
候補がいろいろあるため選んで「変更をまとめて保存」をクリックします。

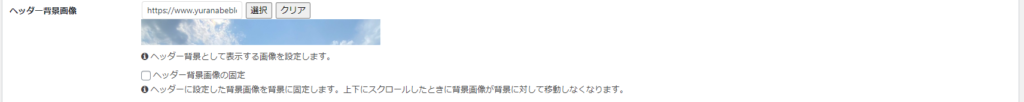
ヘッダー
ヘッダーレイアウトは「センターロゴ(スリムメニュー)」を選びました。

ヘッダーの背景画像も設定しました。

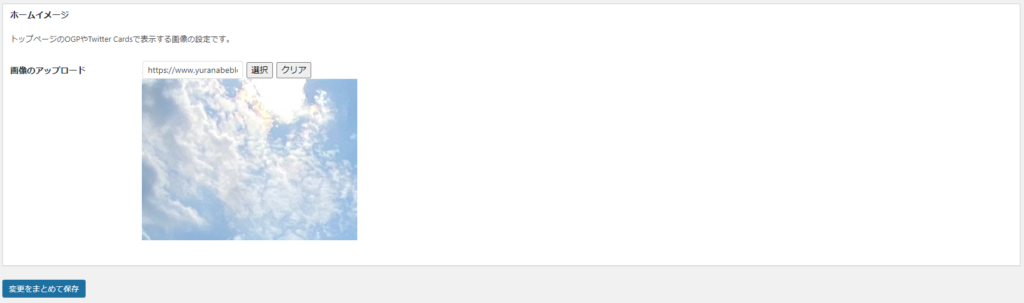
OGP
ホームイメージが「Cocoon」のままというのもどうかと思ったのでとりあえず空の画像にしておきました。

投稿
「ページ送りナビ設定」で「カテゴリ」を”同一カテゴリーのものを表示する”ように設定しました。
まとめ
WordPressにはテーマという便利な機能があり、自分で細かく設定しなくても誰かが作成してくれたテーマをインストールすることで設定を取り込めます。
単純なデザインの話から、いわゆる「レスポンシブデザイン」といわれるパソコン・モバイル間での表示対策、SEOと言われるGoogleの検索エンジン対策など、自分自身が詳しくなくてもいろいろな対策が実施できるため、ぜひ設定してほしいです。
ただ、その際は1点きをつけてください。
子テーマを導入しないと、テーマの更新時に設定が消える可能性があります。
いつの間にか設定が消えておかしくなっていた、ということがないように気をつけながら有効活用してください。





コメント