これからブログを始めたいと思われている方、いざ始めようと思っても「何をどうしたらいいんだろう」と最初の一歩が踏み出せないでいる方がいるのではないでしょうか。
今回は私が利用しているConoHa WINGというレンタルサーバーを利用してゼロからWordPressを用いたサイト構築を行う手順をお伝えしたいと思います。
こんな方にお勧め
・ これからブログを始めようと思っている方
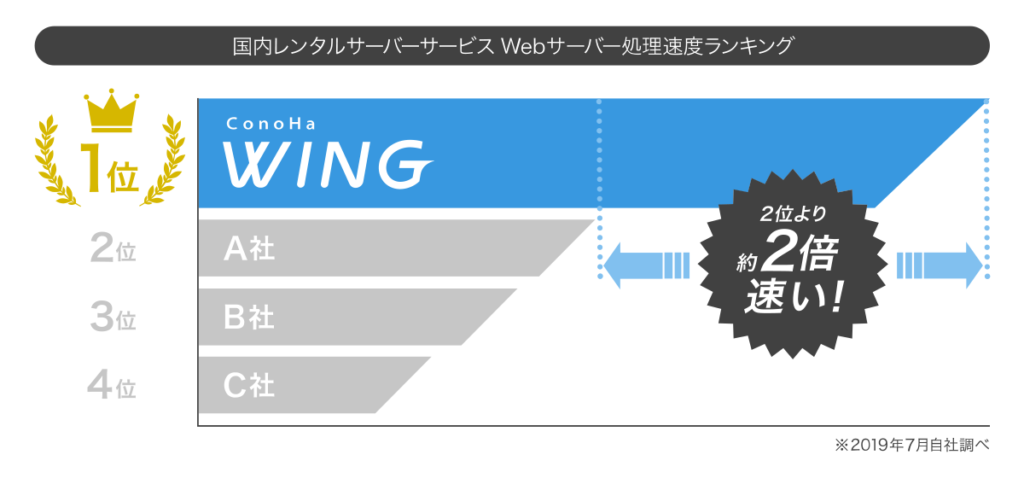
はじめにConoHa WINGを少しだけ紹介
ConoHaのホームページと合わせてご覧ください。
国内最速・高安定の高性能レンタルサーバー【ConoHa WING】Webサーバー応答速度が速い

「WINGパック」なら初期費用無料、初月最大31日無料
数千円かかるところもある初期費用が無料なのは結構大きなポイントです。
そして初月無料であるため、31日ある月の1日に契約すれば31日間無料です。
「WINGパック」でない通常版の場合は初期費用無料で、初月は利用分のみとなります。
「WINGパック」で1ドメイン永久無料
「.com」や「.net」を含む人気ドメイン12種類から1つを選んで、「WINGパック」契約中はずっと無料で利用が可能です。
ドメインについては以下の投稿もご参照ください。
高い安定性とセキュリティ性
以下のような特徴がうたわれています。
- サーバー稼働率99.99%以上保証
- 独自SSLを無料で利用可能
- 自動バックアップ機能を標準提供し、データ消失の際も無料で復元可能
- WAF、ウイルススキャン、スパムメールフィルタを標準搭載
- 電話サポートあり
WordPressに特化した充実機能
以下のような機能があるようです。
- WordPressをかんたんインストール
- サイトコピー機能で、ワンクリックでサイトの複製が可能
- かんたん移行ツールで他社サーバーからの乗り換えが楽々
- 専任担当者による、WordPress移行代行サービスでもあり
この後説明する手順では「WordPressをかんたんインストール」を利用します。
また、2サイト目の説明では「サイトコピー機能」にも触れますが、当サイトは各種設定の手順も取りまとめたいので昨日利用せずに構築しています。
サイト構築手順
それでは早速手順の説明を行っていきます。
ConoHa WINGの契約からWordPressサイト表示まで
手順1.ConoHa WINGのサイトを表示する。
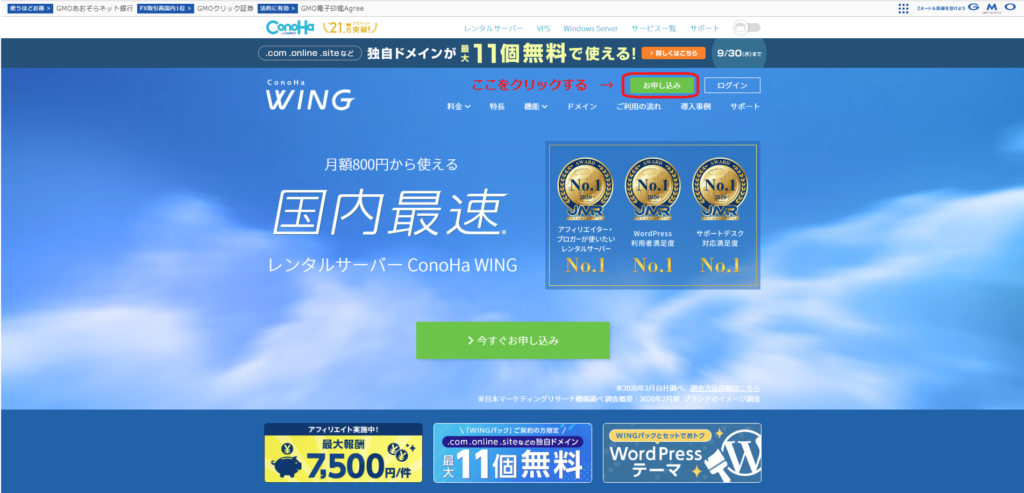
国内最速・高安定の高性能レンタルサーバー【ConoHa WING】手順2.表示された画面の右上の「お申し込み」をクリックする。

ちなみにさらに右上の以下の画像の部分をクリックすると雰囲気がガラッと変わるので興味ある方はクリックしてみてください。
気づかずに初めて見たときは間違って違うサイトに来てしまったかと思いました。

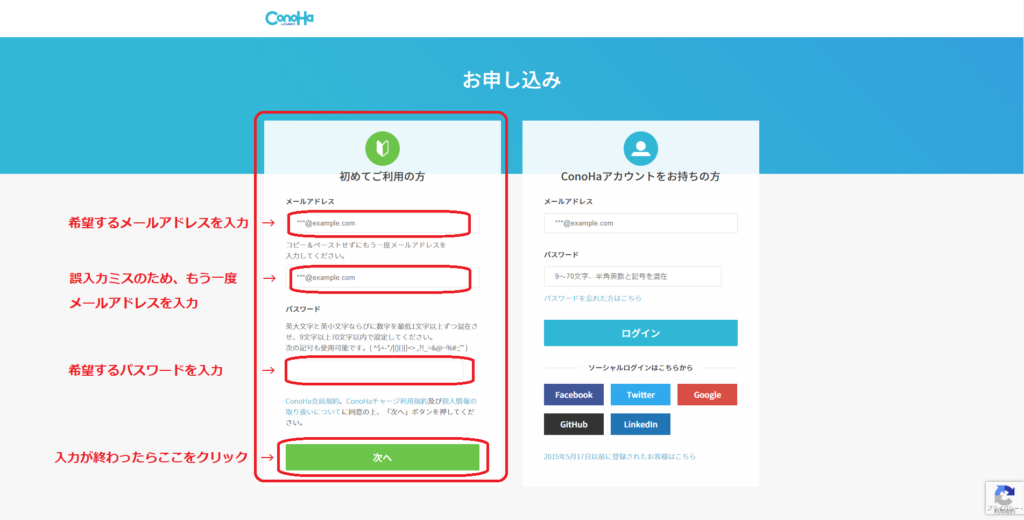
手順3.メールアドレスと希望するパスワードを入力し、「次へ」をクリックする。

パスワードはアルファベットの大文字と小文字をそれぞれ1文字以上、そして数字を1文字以上含む9文字以上にする必要があるため、ちょっと複雑ですね。
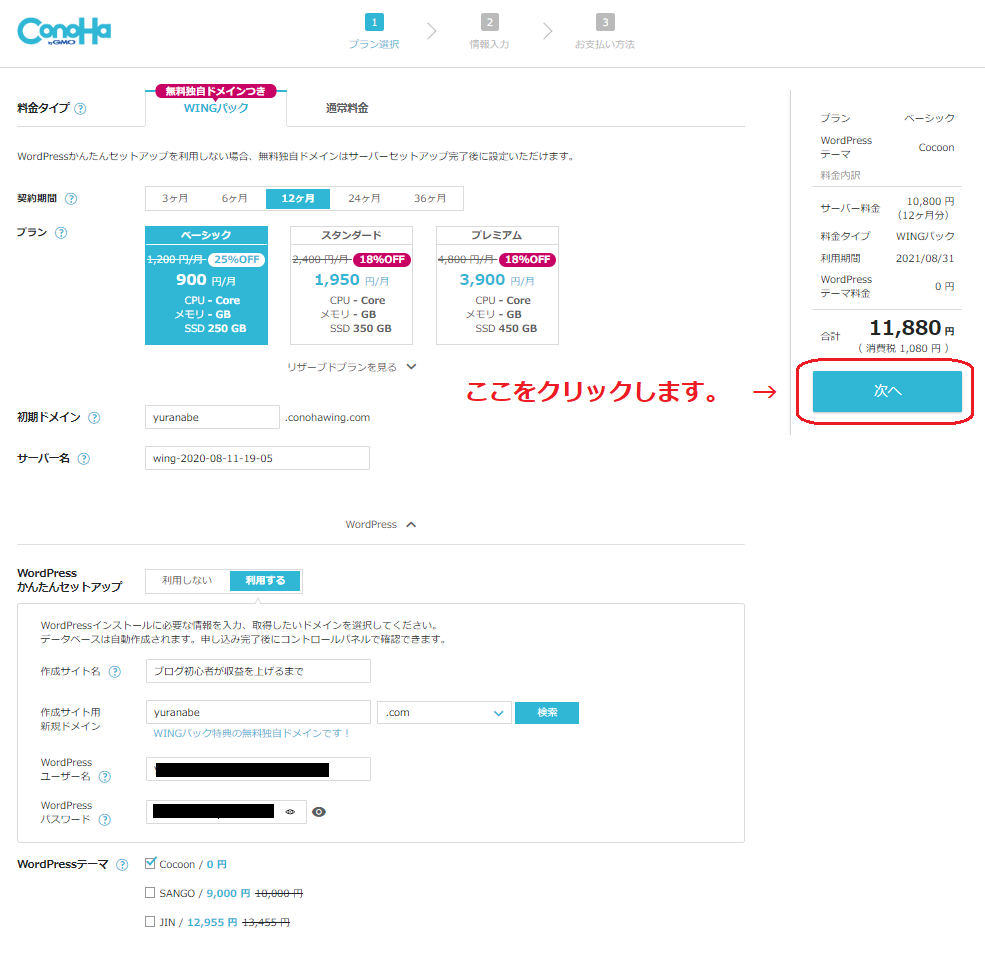
手順4.契約プランを決定して「次へ」をクリックする。
この画面は入力が多いためいくつかに分けて説明します。
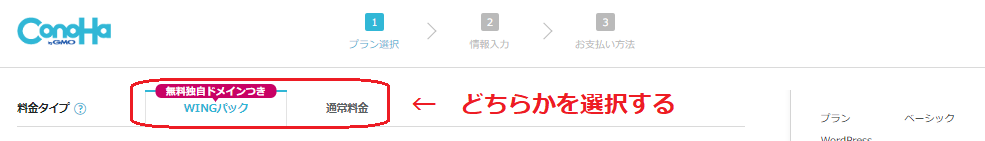
(1)料金プランを選択する。

「WINGパック」は3ヶ月以上で一括前払いすることで月額換算すると通常料金よりも割引されるプランです。
「通常料金」は月額上限ありの時間当たり単価で使った分だけ支払うプランです。
最初に支払いが必要ですが、無料独自ドメインがつく「WINGパック」がおすすめなので、ここでは「WINGパック」を選択した場合で説明します。
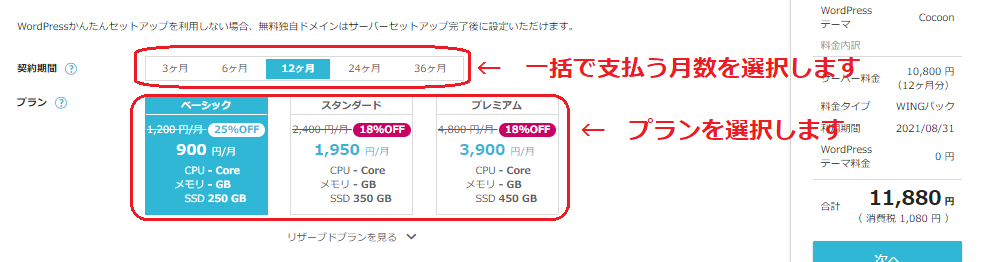
(2)契約期間とプランを選択します。

契約期間が長ければ長いほど割引率は大きくなりますが、その分最初に支払う額が大きくなります。
私は「12ヶ月」を選択しています。
プランは主にディスク容量と転送量の違いで、いつでもプラン変更できるため、私は一番安い「ベーシック」を選択しました。
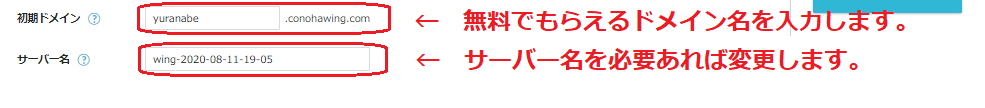
(3)初期ドメイン名とサーバー名を決定します。

初期ドメインは無料でもらえる「サブドメイン」です。独自ドメインを使う場合は使用しないため適当な名前を付けておいてください。今回は「yuranabe」としました。
ドメインに関しては以下の投稿をご参照ください。
サーバー名はその時の日時から自動でつけられるようですね。
こだわりがある場合は変更してください。
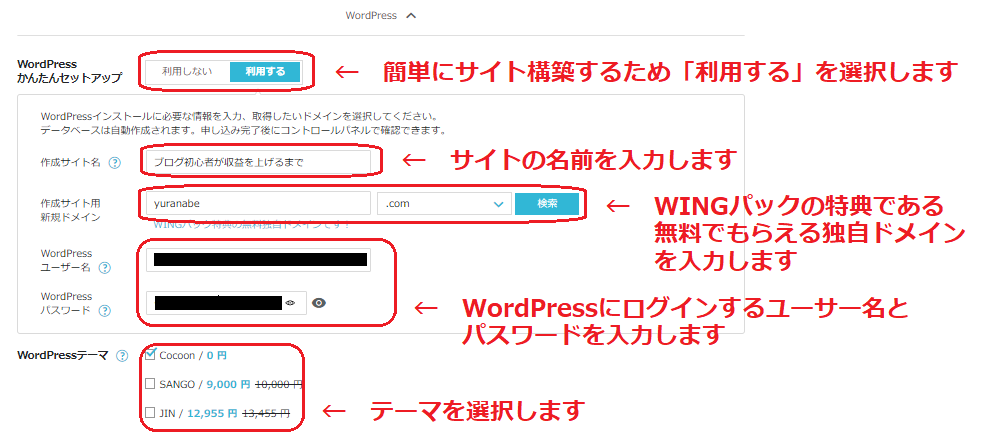
(4)WordPressかんたんセットアップの内容を入力します。

作成サイト用新規ドメインは「WINGパック」の場合無料でもらえるため、空いているものを検索して設定してください。
テーマに関しては無料のものとしては「Cocoon」が結構使えるらしいので「Cocoon」を選択します。
(5)画面上部に戻って「次へ」をクリックします。

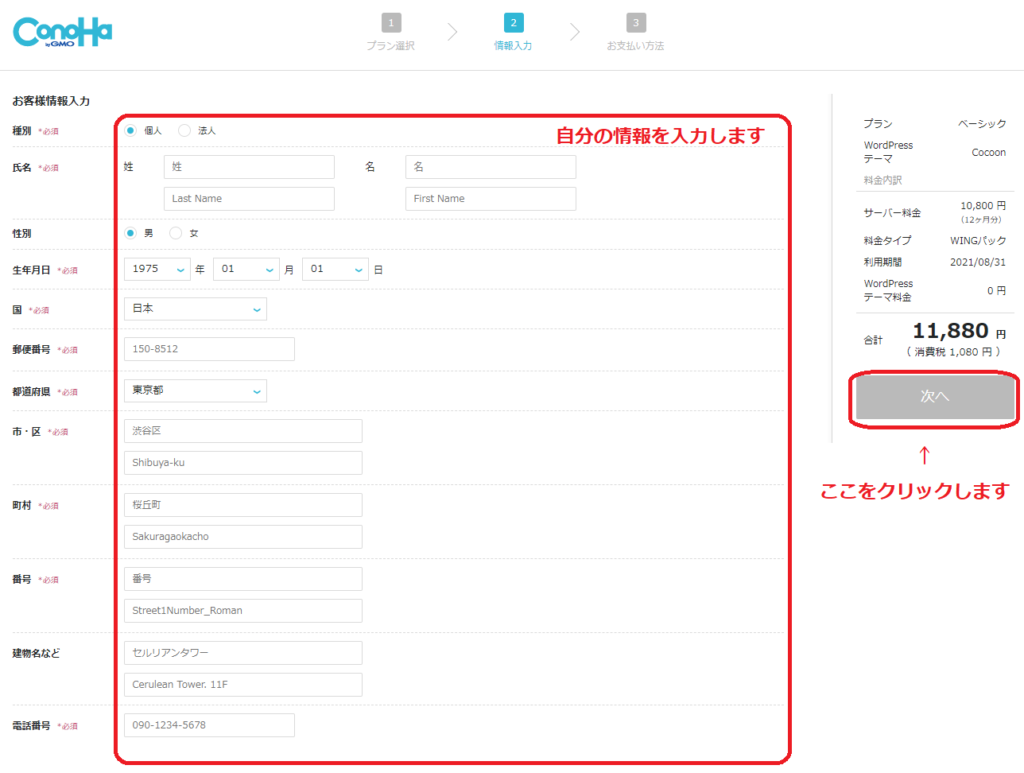
手順5.自分の情報を入力して「次へ」をクリックします。

次の手順で本人認証を行うため、電話番号はスマホの番号にしておいたほうが簡単かもしれません。
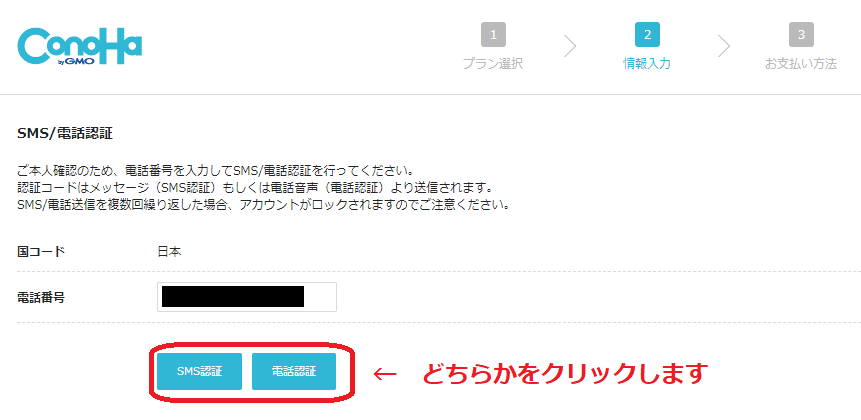
手順6.本人認証を行う。

認証方法に合わせてボタンをクリックしてください。
今回は「SMS認証」にします。

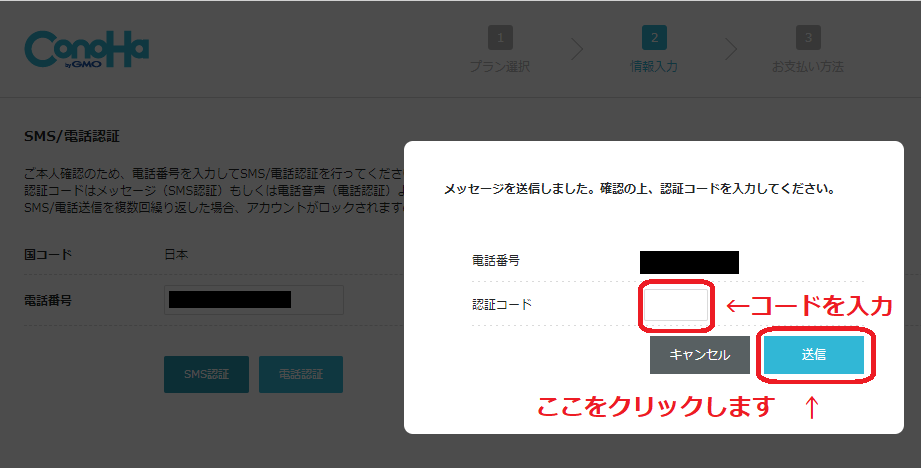
ショートメールで送られてきたコードを入力し、「送信」をクリックします。
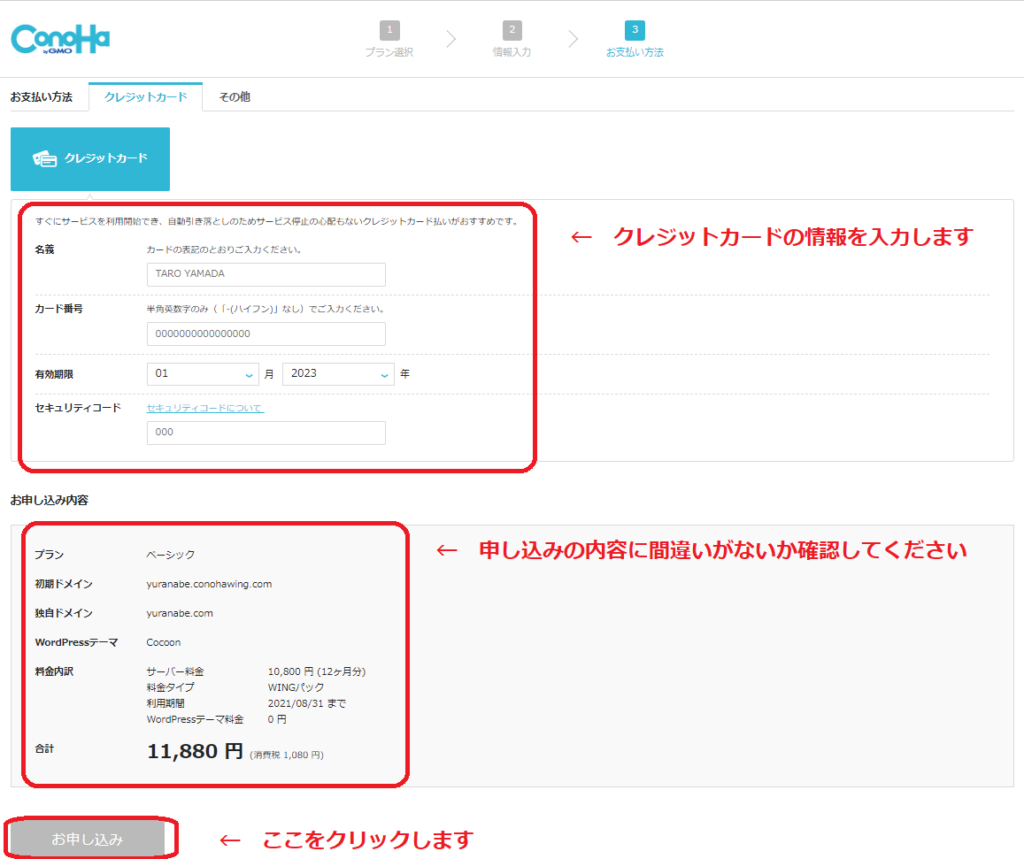
手順7.クレジットカードの情報を入力し、申込内容に間違いがなければ「申し込み」をクリックします。

これで申し込みは完了です。
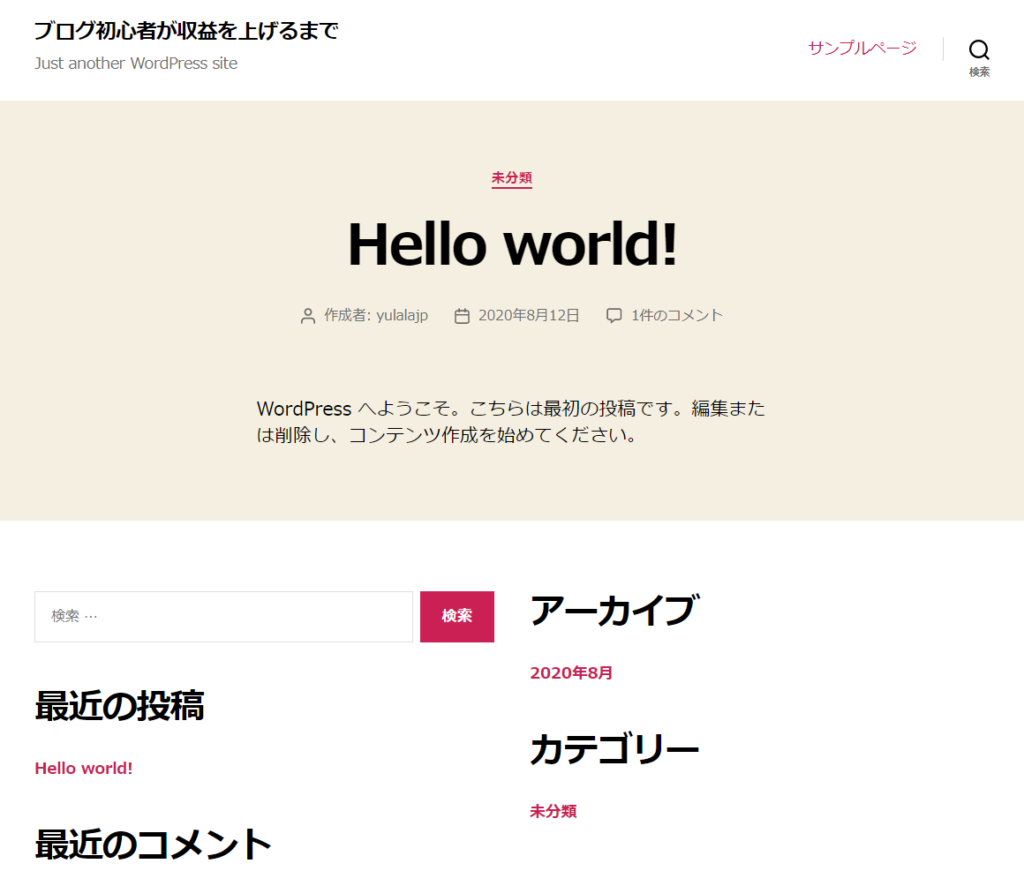
手順8.サイトを表示します。

ブラウザで「http://www.」+決めたドメイン を入力してサイトを表示してください。
こんな感じで表示されるでしょう。
まとめ
いかがでしょうか。
自分の情報を入力したりするところは項目が多いので大変ですが、それでも意外と簡単にサイトが出来上がったのではないでしょうか。
この後のサイトの設定については「準備編」という形で投稿を行いたいと思います。



コメント